HTMLファイルの作成
HTML(マークアップ言語)の基本
- 内容と表示方法は別
- 内容をタグで囲む(マークアップする)。
- 開始は<***>、終了は</***>
- 改行,半角スペースは無視される。
- それぞれのタグに意味がある。
- その意味をどう表示するかはブラウザで決まっている(最近では、スタイルシートで定義することが多い)。
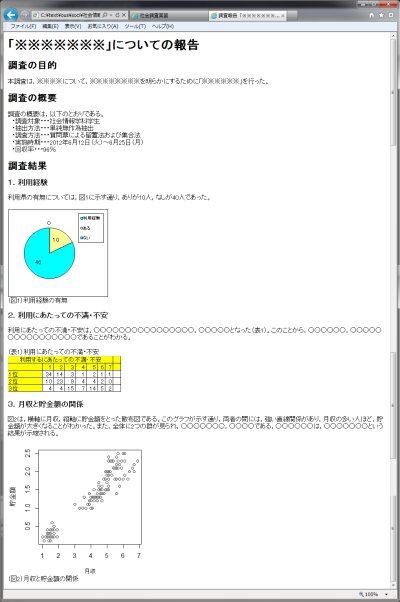
できあがりイメージ
フォルダ構成
[I10V111]
├ [img]
│ ├ fig1.gif
│ ├ fig2.gif
│ ├ fig3.gif
│ └ fig4.gif
├ [files]
│ ├ keikaku.doc
│ ├ irai.docx
│ ├ chosahyou.docx
│ └ data.xlsx
│
├ index.html
└ report.html
Webページのできあがりイメージ


HTMLによるWebページの作成
(1) ベース
<html> で開始,</html>で終了
htmlの中は,ヘッダー部分と本文部分からなる。
ヘッダー部分 (<head> </head>) には,このHTMLファイルの概要や事前定義を記入する。
本文部分 (<body> </body>) には,本文を記入する。
<html>
<head>
ここにタイトルなどを記入
</head>
<body>
ここに,本文を記入
</body>
</html> |
(3) タイトル
作成するWebページのタイトルを <title> </title> 内に記入する。
■ index.html
<html>
<head>
<title>調査報告「※※※※※※※」</title>
</head>
|
■ report.html
<html>
<head>
<title>調査報告「※※※※※※※」本文</title>
</head>
|
(4) 節の表題
本文内に,最も大事な表題は <h1> </h1>,次に大事な表題は
<h2> </h2>,・・・・で指定して,記入する。
■ index.html
<body>
<h1>調査報告「※※※※※※※」</h1>
<h2>社会 太郎</h2>
<h3>I11V111</h3>
<h4>岡山理科大学 総合情報学部 社会情報学科</h4>
</body>
</html>
|
■ report.html
<body>
<h1>「※※※※※※※」についての報告</h1>
<h2>調査の目的</h2>
<h2>調査の概要</h2>
<h2>調査結果</h2>
</body>
</html>
|
(5) 本文(段落)
段落は,<p> </p>で囲む。改行は,改行したいところで,<br> (単独) を指定する。
■ report.html
<body>
<h1>「※※※※※※※」についての報告</h1>
<h2>調査の目的</h2>
<p>本調査は,※※※※について,※※※※※※※※を明らかにするために「※※※※※※」を行った。</p>
<h2>調査の概要</h2>
<p>
調査の概要は,以下のとおりである。<br>
・調査対象・・・社会情報学科学生<br>
・抽出方法・・・単純無作為抽出<br>
・調査方法・・・質問票による留置法および集合法<br>
・実施時期・・・2012年6月12日(火)〜6月25日(月)<br>
・回収率・・・96%
</p>
<h2>調査結果</h2>
</body>
</html>
|
(6) リンク
<a> </a> で囲む。
<a href="リンク先URL">※※※※</a>
■ index.html
<body>
<h1>調査報告「※※※※※※※」</h1>
<h2>社会 太郎</h2>
<h3>I11V111</h3>
<h4>岡山理科大学 総合情報学部 社会情報学科</h4>
<p><a href="report.html">報告書本文</a></p>
<p><a href="files/keikaku.doc">計画書</a></p>
<p><a href="files/irai.docx">依頼状</a></p>
<p><a href="files/chosahyou.docx">調査票</a></p>
<p><a href="files/data.xlsx">集計データ</a></p>
</body>
</html>
|
(7) 画 像
先に,画像ファイルを作っておく。画像の作成参照。
<img>タグ(単独)で囲む。
<img src="図のファイル名">
■ report.html
<h2>調査結果</h2>
<h3>回答者の属性</h3>
<p>性別は,図1に示す通り,男52%,女48であった。</p>
<p>
<img src="img/fig1.gif"><br>
(図1)回答者の性別
</p>
</body>
</html>
|
戻る
|